Hasin is a globally-minded multidisciplinary creative technologist & educator based in New York City 🗽.
Drop me a line at hello@hasinahmed.org
Reviews • Services • Packages
Work
Collection of my diverse set of profession work.
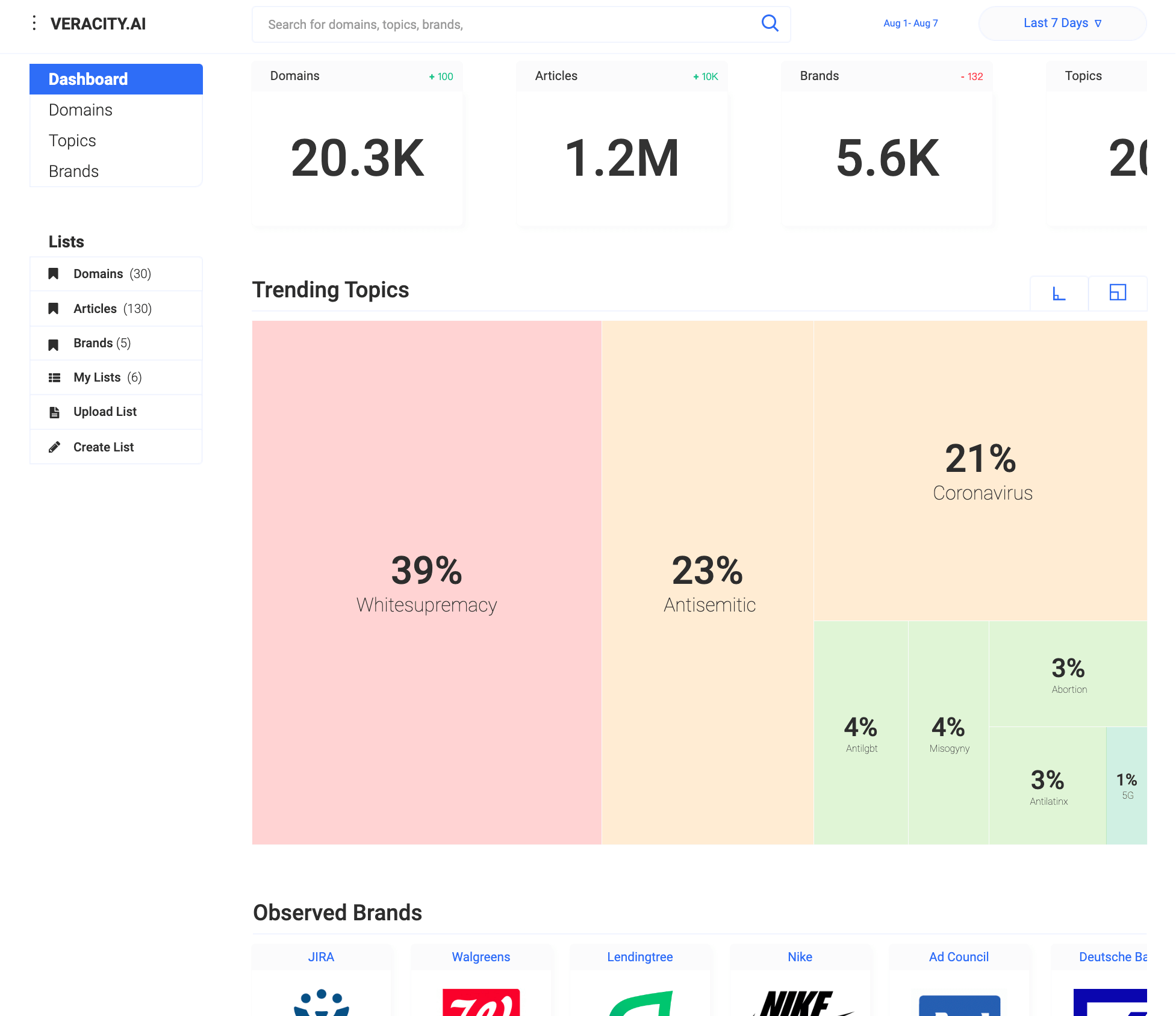
Discover fake news platforms with the aid of artificial intelligence & machine learning.
End-to-End Designer
I worked with the CTO and team to research, define requirements and KPIs, and create a front-end prototype.
Identified KPI
Enabling brand managers to identify fake news using Artificial Intelligence and machine learning.
Advanced Prototyping
Created a sophisticated prototype in Axure showcasing essential UI interactions and data models.
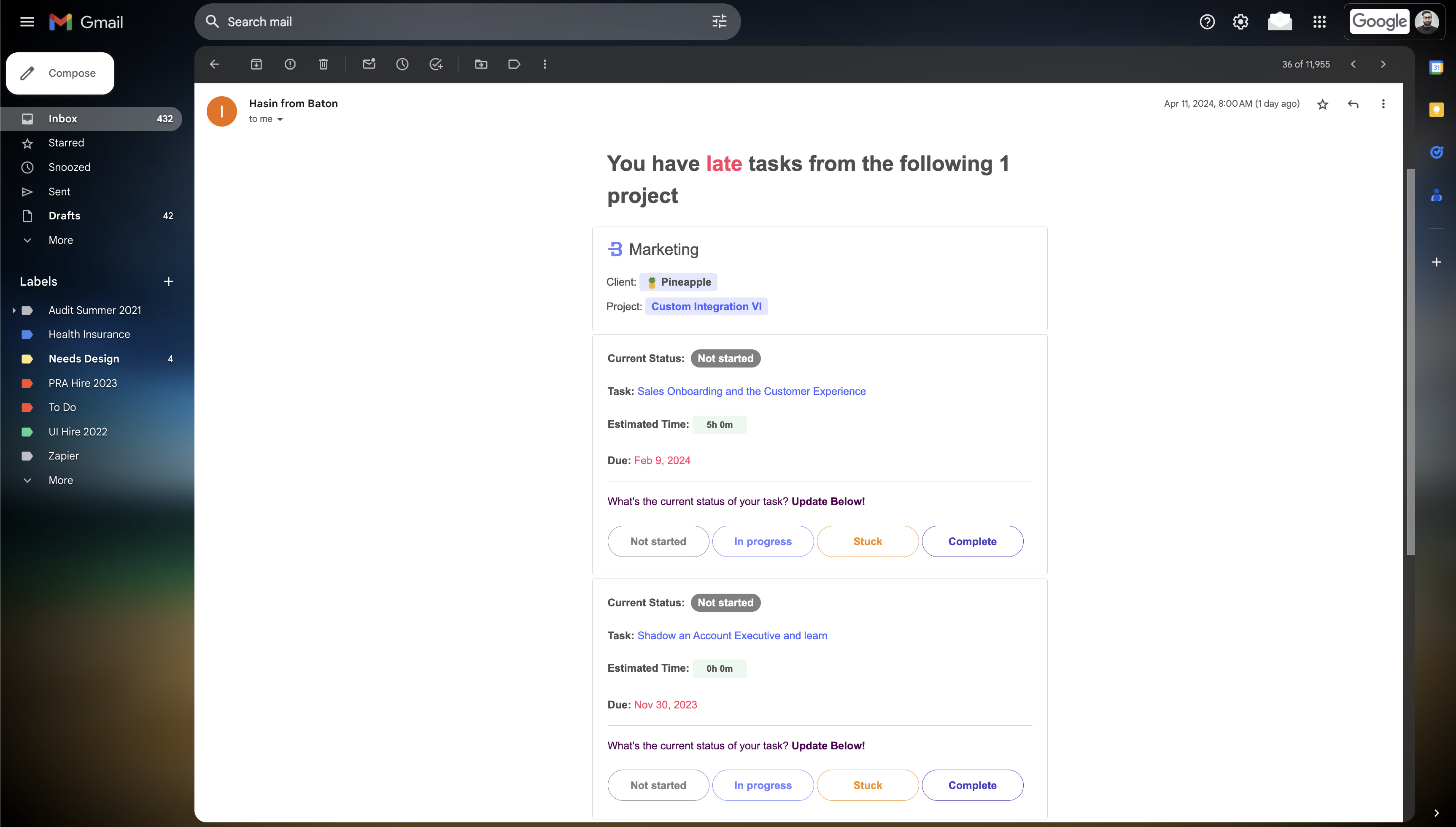
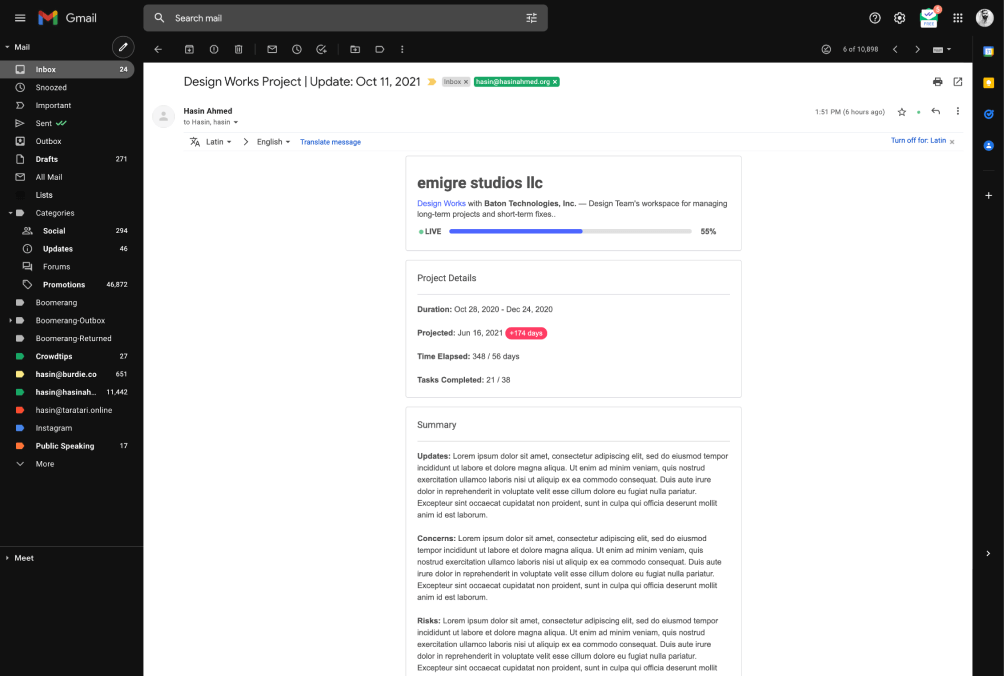
Designed 30+ transactional email notifications based on user actions and user preferences.
Research
Interviewed 100+ users early users to understand their notifications preferences.
Design System
Developed email design system in figma and coded reusable blocks in sendgrid.
Quality Assurance
Conducted email render testing to identify and address issues across 1000+ render permutations of os, browser, and and device (mobile/ desktop) combinations.
Saving project managers precious time and on a week over week basis.
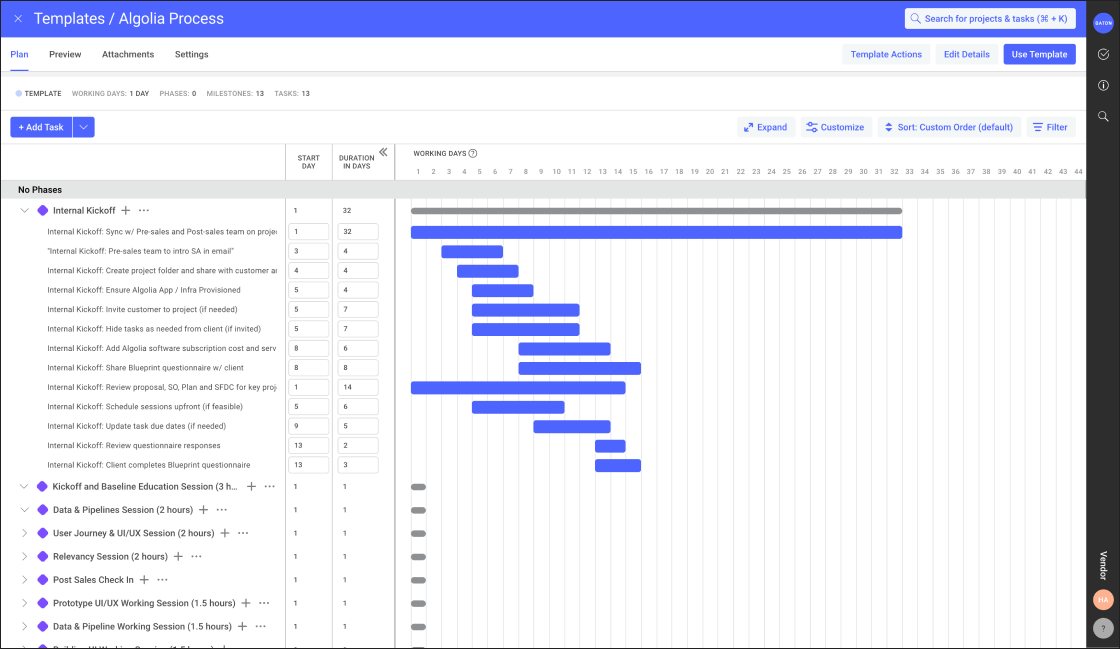
A easy to easy to templating tool to plan every aspect of your project plan.
Tracking healthcare association business readiness across 8 domains.
Research Designer
Co-led the design of all research phases, including secondary research, survey design, and conducted contextual interview with C-Suite executives.
Lead Analyst
Conducted descriptive and inferential statistics to establish key research insights.
Data Visualizer
Applied best in class data visualization techniques to ensure effective interpretation of the visualization.
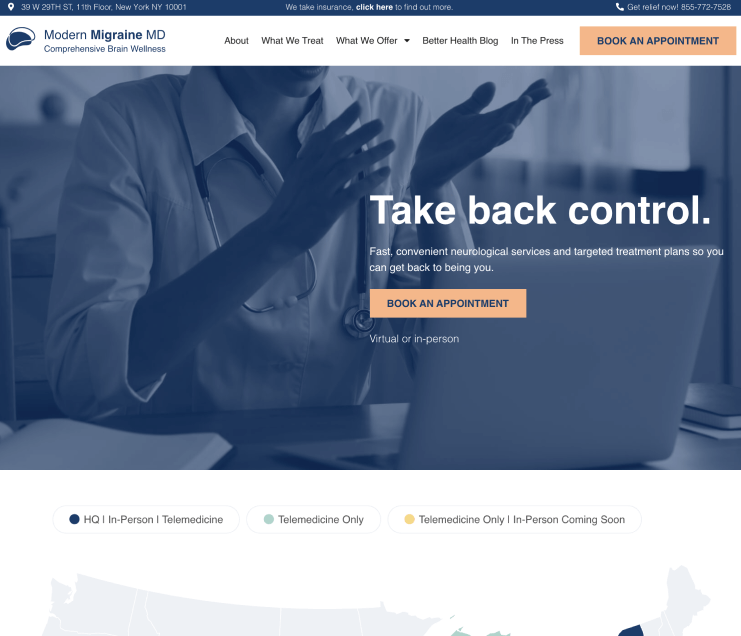
I have taken this business from zero to getting its first customer. I led all aspects of design and managed two junior designers.
Lead Designer
Redesigned the product twice over the last 2 years, including merger of two brands.
100 Patients Surveyed
Understood patient needs across 11 states and refined product offering accordingly to user feedback.
Frictionless Booking
Implemented a process where users can book appointments without creating an account, leading to 23% increase in first-time patient book rate for Q1 of 2021.
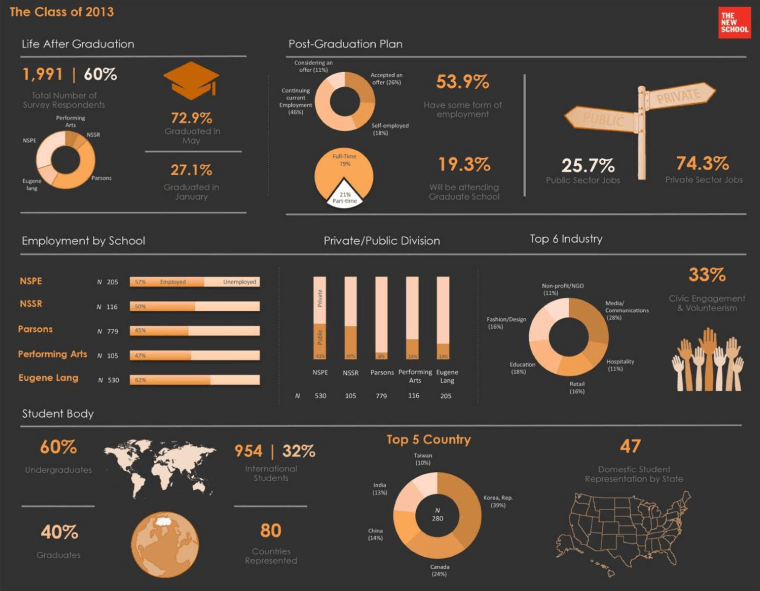
Executives consistently required an analyst’s assistance to access alumni data due to frequently lost Excel sheets and PDF reports.
This portfolio introduces “mr. unemployed,” an interactive, humorous digital avatar that offers a gamified exploration of my professional and personal life.
Overview
In 2016, as I finished grad school, I created a unique portfolio that went beyond showcasing work. It featured “Mr. Unemployed,” an interactive avatar that cleverly indicated I was open for job opportunities.
User Events
A key aspect of the project was tracking user interactions like clicks, hovers, and key presses, enabling engagement with the “Mr. Unemployed” avatar to reveal his character.
Gamification
Each page features a d-pad for a game-like experience, with SVG graphics that scale well on devices from mobiles to 4k monitors.
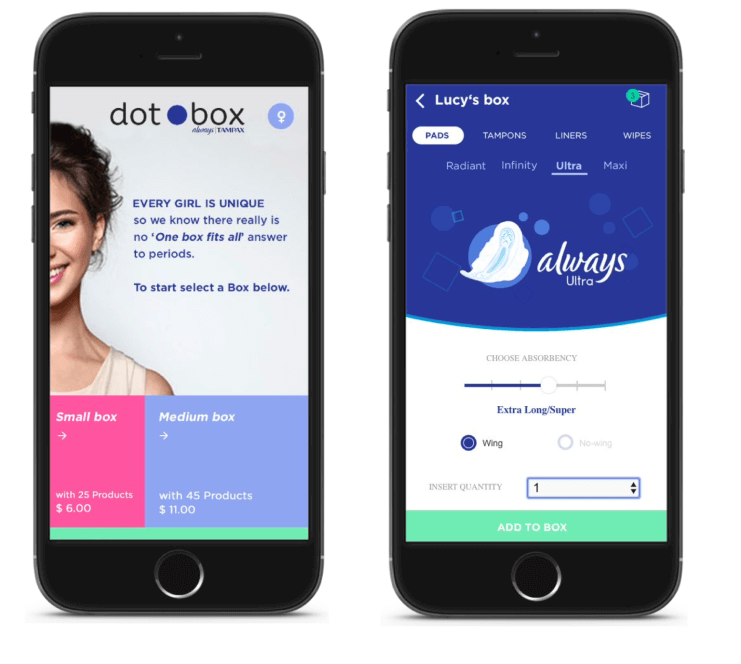
A millennial focused subscription service for feminine products.
60+ Products Viewable Within a Single UI
Users can easily explore all 60+ different products that fall under feminine care category within the same screen and add products to their checkout cart without exiting the exploration page.
Dynamic Prototype
Develop an axure prototype that simulates a dynamic data driven checkout experience.
Subscription Packages
Users can choose between three different subscription packages and select a specific number of products, which depends on the type of subscription
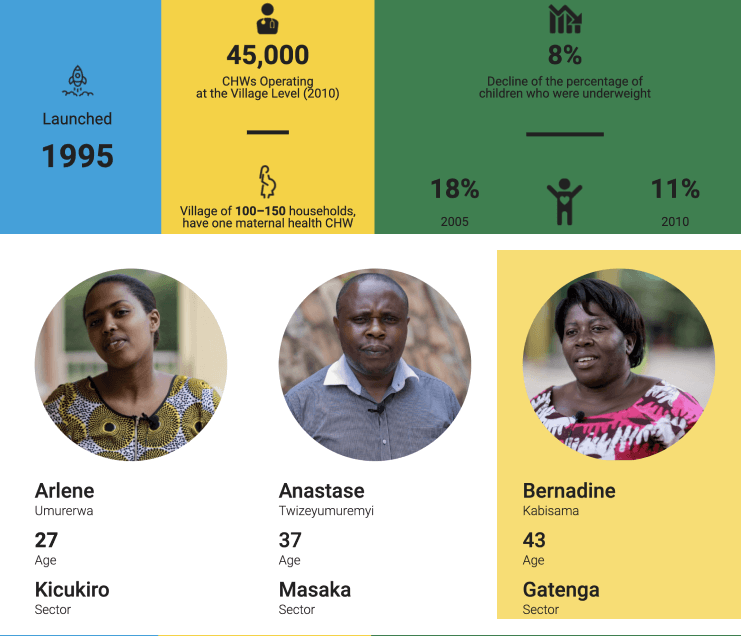
A showcase of stories, policies, and programs that are fueling Rwanda’s transformation journey.
Information Architect
I was responsible for creating a high-level information architecture that served as the foundation for the development of a fully functional prototype, which took around 3 months to complete.
Data Visualizer
Two interactive case study prototypes were designed and developed, which included data visualization, a short documentary, individual testimonials from the benefactors of the social programs.
Architecture
I was responsible for creating a high-level information architecture that served as the foundation for the development of a fully functional prototype, which took around 3 months to complete.
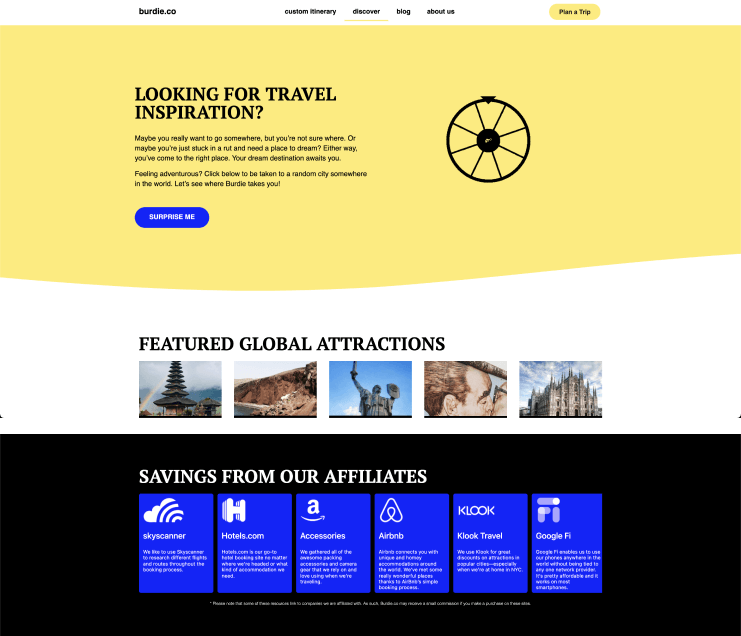
Learn about cities from around the world.
Research
I was responsible for redesigning the user experience based on feedback from 100+ users through social listening, surveys, and contextual interviews.
Lead Designer
The app originally started out as a content project, where we recommended different under the radar destinations to the users. At the moment, the app also allows users to request custom itinerary for a nominal fee.
Motion
Various animations were incorporated in the recent iteration of the design to create a sense of movement through motion. You can see the example of some of the motion graphics here.
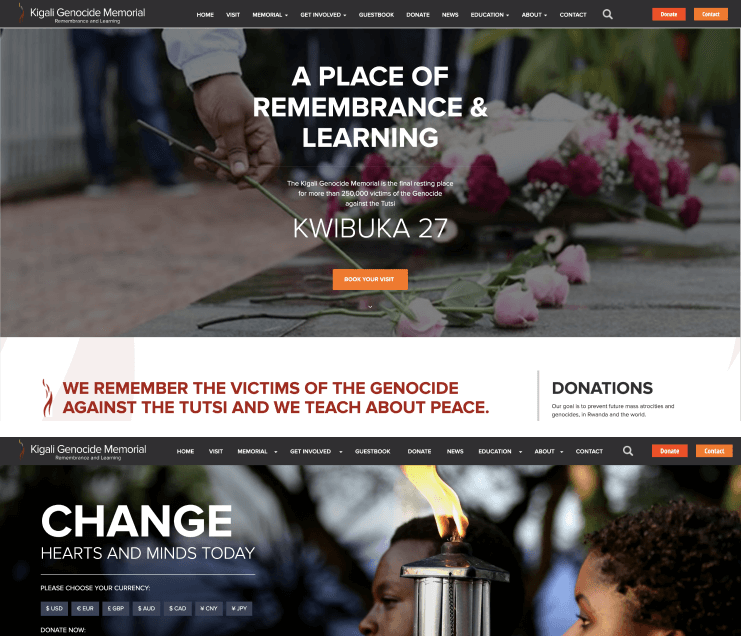
Designed a new data collection flow that factored in both the online and the offline visitors at the Kigali Genocide Memorial.
Database Aggregation
Developed data taxonomy and logic to automate email drip campaigns.
Donation Visibility
Developed the strategy for a data-driven newsletter that showcased the amount of money that a donor has donated so far.
15% Increase in Newsletter Open rate
The strategic initiative lead to an increased engagement within the first quarter.
Excel-based sales analysis workflow leading to unpredictable deal flow schedules and miscommunications of price quotes among sales teams.
The cost of Google search advertisements rose by 27% year-over-year from 2021 to 2023, prompting our growth team to reevaluate and update our lead generation strategy.
Content Audit
Determine pertinent content themes and delivery channels by analyzing competitors and leveraging high engagement rates with our customers.
Setting Targets
Establish our objectives by applying the SMART criteria, ensuring they are Specific, Measurable, Achievable, Relevant, and Time-bound.
Establishing Cadence
Set up a regular schedule for publishing content on social media channels and our own website, including blogs, resources, and ebook downloads.
Fostered a tradition of seamless transitions by implementing comprehensive feature requirements handoff documentation, detailing every facet of a feature launch for our design, engineering, customer success, sales, and marketing teams.
The Challenge
The intricate aspects of software development present challenges in conveying subtle details solely through static product imagery.
Problem Discovery
Pinpointed critical communication breakdowns within the organization’s operational procedures by conducting interviews and analyzing our team’s interactions on Slack and email.
The Goal
A single source of truth – Keep a detailed log of our product launches and the enhancements to current features as they occur.
Aiding our internal groups (product, design, engineering) in grasping the effects (or the absence of effects) of our major feature releases.
Methodology
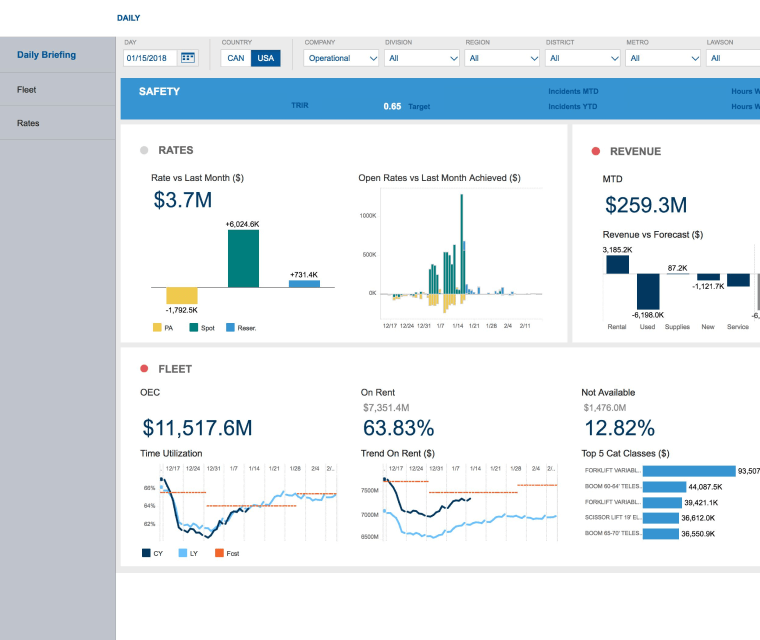
Real-time reporting dashboards, powered by Metabase and Google Sheets, to deepen our analysis for each enterprise client.
Applied Research
Assisting in pinpointing customers with high usage rates during the trial phase of the sales process.
Executive Communication
Automated weekly reports delivered straight to the leadership team’s email or distributed to the entire team through shared Slack channels.
A web-based cartographic application that I designed and developed during my graduate studies.
The Challenge
This initiative was designed to improve the user experience on trademap.org, a key research tool during my graduate studies in economics.
Solution
Developed an interactive cartographic dashboard with Carto’s API and displayed pie and bar charts via Google Charts API.
Methodology
The project’s data was sourced from trademaps.org, and I employed conventional cartography and UX design techniques to transform the data from tables and static charts into an engaging visual interface.
An academic project exploring the extensive guide that unravels the complexities of the New York City subway system. Uncover its historical background, operational details, recent developments, and significant aspects affecting the user experience.
Scale
NYC’s subway is one of the world’s most extensive, with 469 stations and 24 lines, boasting an annual ridership of 1.7 billion in 2015.
History
The project outlines the subway’s historical development and key events shaping its current structure, ranking as the fourth largest globally at 33 miles.
Challenges
Commuters face issues due to the system’s age and design, particularly with unclear signage and cluttered displays, leading to information overload. Proposals include improved signage and multilingual support.